개발하기/Flutter Start
Flutter_03. CircleAvatar, Divider, Button
uraon
2023. 4. 24. 21:00
728x90
반응형
반응형
오늘은 지난 시간에 이어서 image 1개를 CircleAvatar로 넣고, Divider 및 Button을 추가해보겠다.
body : CircleAvatar, Divider
0) 지난 시간에 만든 코드 VSCode로 열고 확인

1) Column에 CircleAvatar 추가하기
- 이미지 설정 : backgroundImage: AssetImage("폴더명/이미지명.확장자")
- Radius 값 설정하기
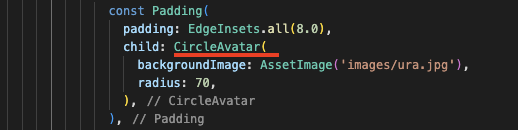
const CircleAvatar(
backgroundImage: AssetImage('images/ura.jpg'),
radius: 70,
),
2) CircleAvatar에 Padding 추가

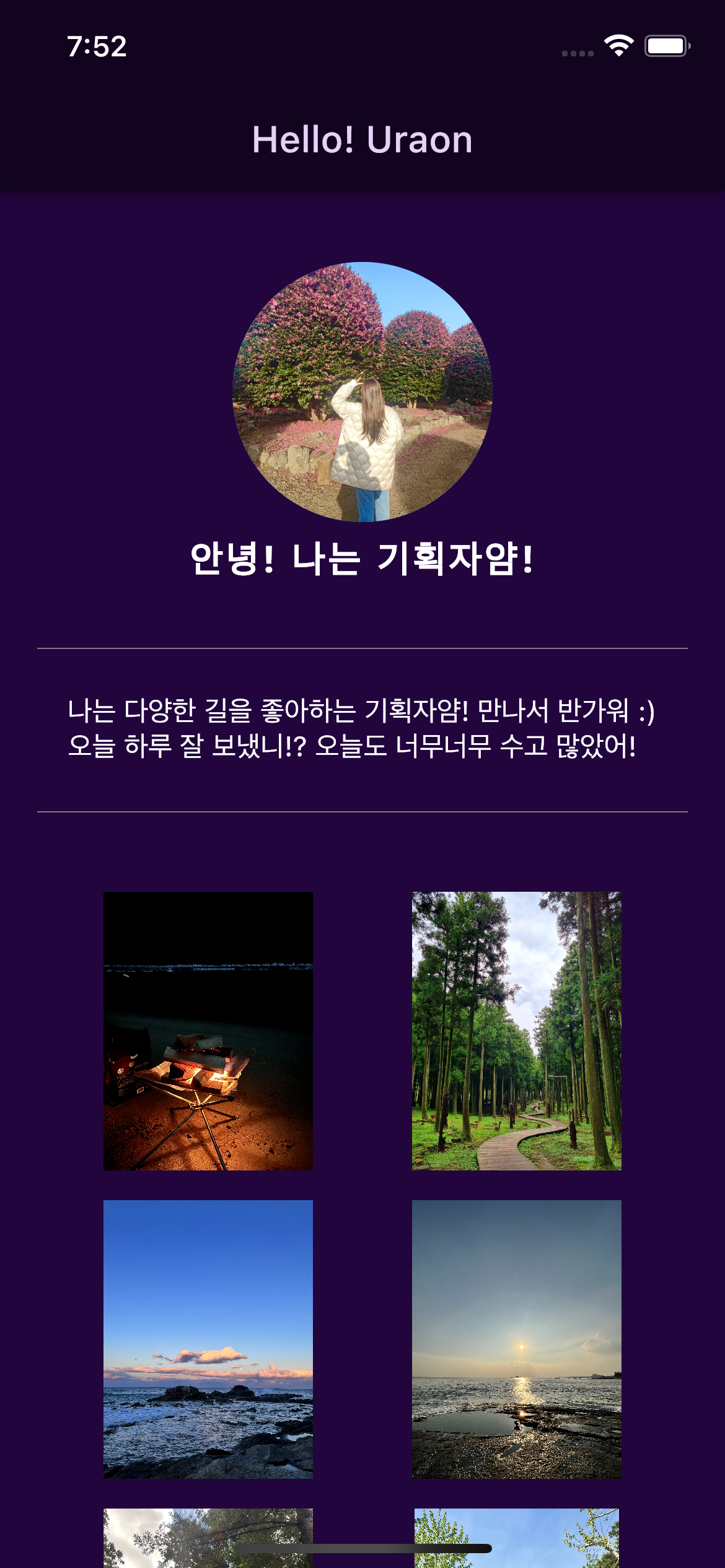
3) 문구 아래에 Divider 추가하고 화면 확인
const Divider(
height: 30,
color: Colors.grey,
thickness: 0.5,
),
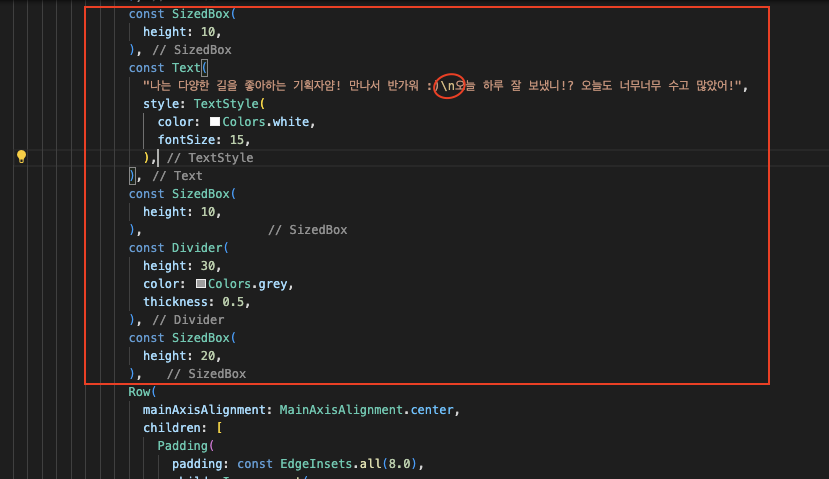
4) 중복 이미지 삭제하고, SizedBox와 Text 추가
#텍스트에 줄바꿈 효과를 주고 싶다면? ""안에 \n만 추가하면 됨!

5) Command + S 또는 ⚡️ 아이콘 버튼 클릭하여 화면 확인

Button
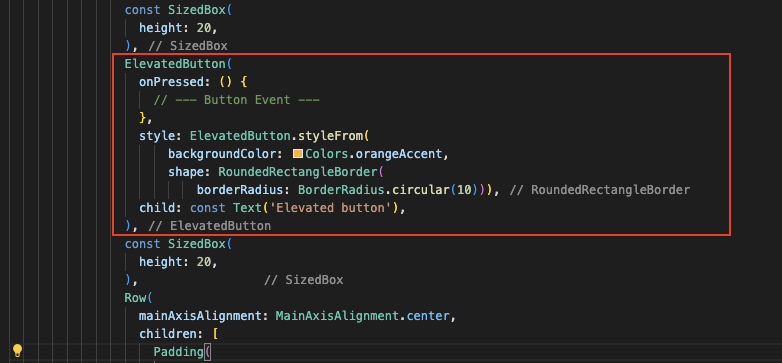
1) Elevatedbutton 추가
ElevatedButton()
- 버튼 클릭 이벤트 onPressed: (){}
- 버튼명 child: Text()
- 버튼 스타일 style: ElevatedButton.styleFrom()

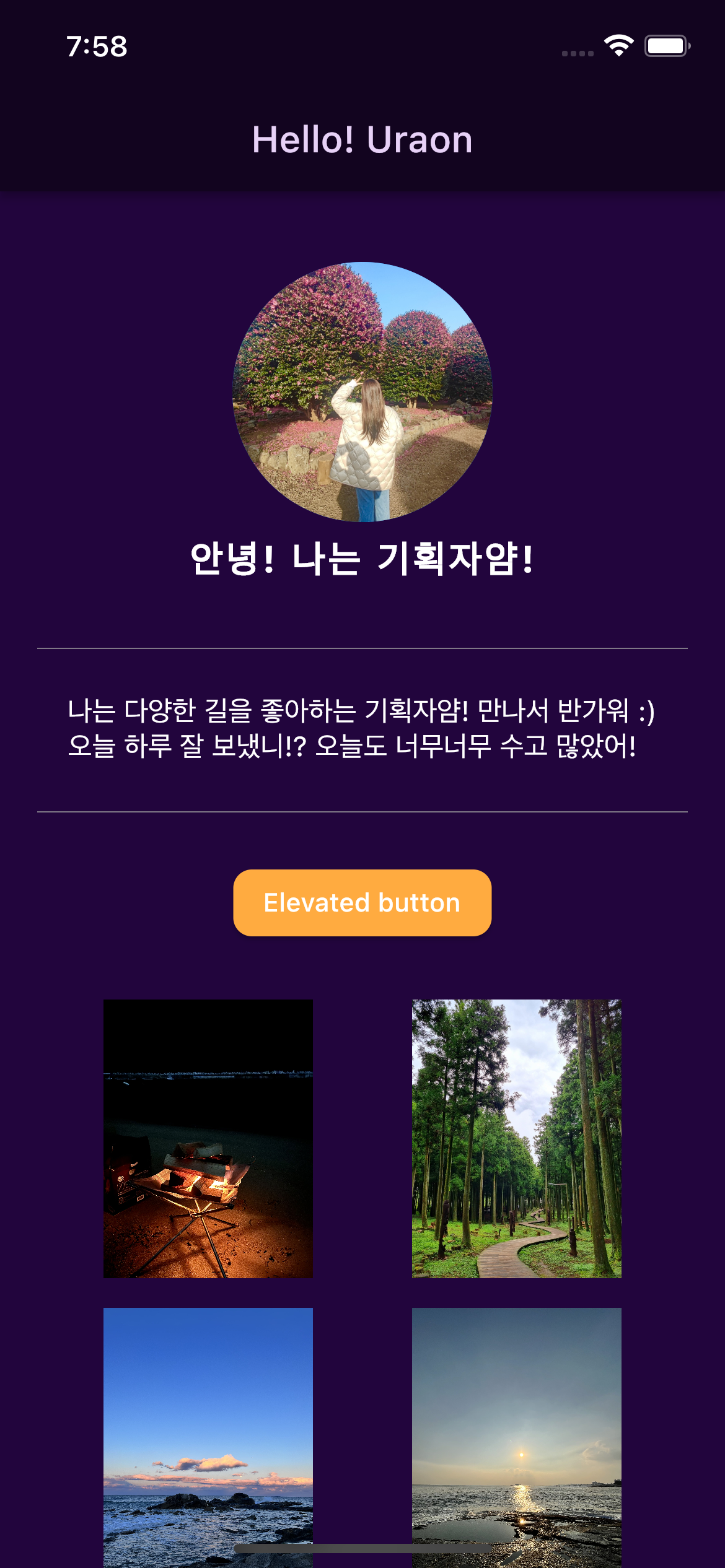
2) Command + S 또는 ⚡️ 아이콘 버튼 클릭하여 화면 확인

728x90
반응형