Flutter_21. FloatingActionButton, extend, Scaffold, body
이번 포스팅은 FloatingActionButton을 메모하려 한다.
2023.05.08 - [개발하기] - Flutter_14. Model, Class, List, Card, floatingActionButton
Flutter_14. Model, Class, List, Card, floatingActionButton
오늘은 전에 만들던 코드에 카드 리스트 페이지를 추가해보려한다. 🌿 체크 항목 1) home.dart에서 appBar IconButton을 클릭하면, 카드 리스트 페이지로 이동한다. 2) 카드 리스트 페이지를 구현한다. 3)
uraon.tistory.com
https://api.flutter.dev/flutter/material/FloatingActionButton-class.html
FloatingActionButton class - material library - Dart API
A Material Design floating action button. A floating action button is a circular icon button that hovers over content to promote a primary action in the application. Floating action buttons are most commonly used in the Scaffold.floatingActionButton field.
api.flutter.dev
Scaffold : FloatingActionButton.extend
Scaffold에 추가한 FloatingActionButton은 Scaffod에 고정으로 떠있는 버튼이다.
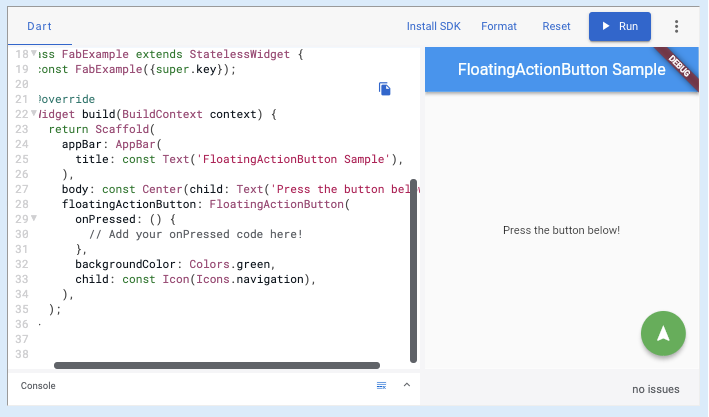
플로팅 버튼의 기본 모양은 다음과 같다.
❊ FloatingActionButton
- onPress : 버튼 클릭 이벤트
- backgroundColor : 버튼 칼라
- child: Icon(Icons) : 버튼 아이콘

문구와 아이콘을 함께 플로팅 버튼에 사용 할 수도 있다.
기본 플로팅 코드와는 내용이 조금 다르게 child가 없이, label과 icon을 바로 쓴다 :)
❊ FloatingActionButton.extend
- onPress : 버튼 클릭 이벤트
- label : 버튼 문구
- icon : 버튼 아이콘
- backgroundColor : 버튼 칼라

FloatingActionButton, Count up
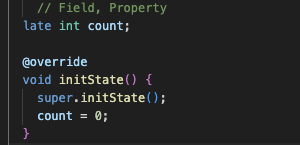
1) 변수 셋팅
버튼 클릭 시 숫자가 늘어나는 기능을 구현해보려 한다.
우선, int 변수를 선언하고 initState 해준다.

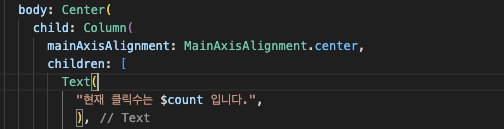
2) Body 문구 셋팅
늘어난 숫자를 출력할 Text를 body에 잡아준다.

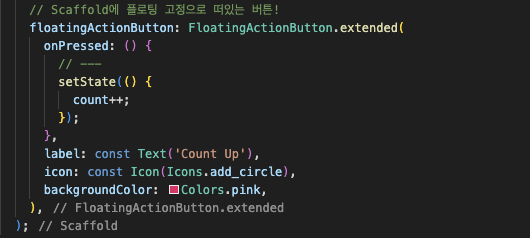
3) Scaffold에 플로팅 버튼 추가
FloatingActionButton.extend 로 버튼을 만들고
onPressed에 setState로 카운트 변수++

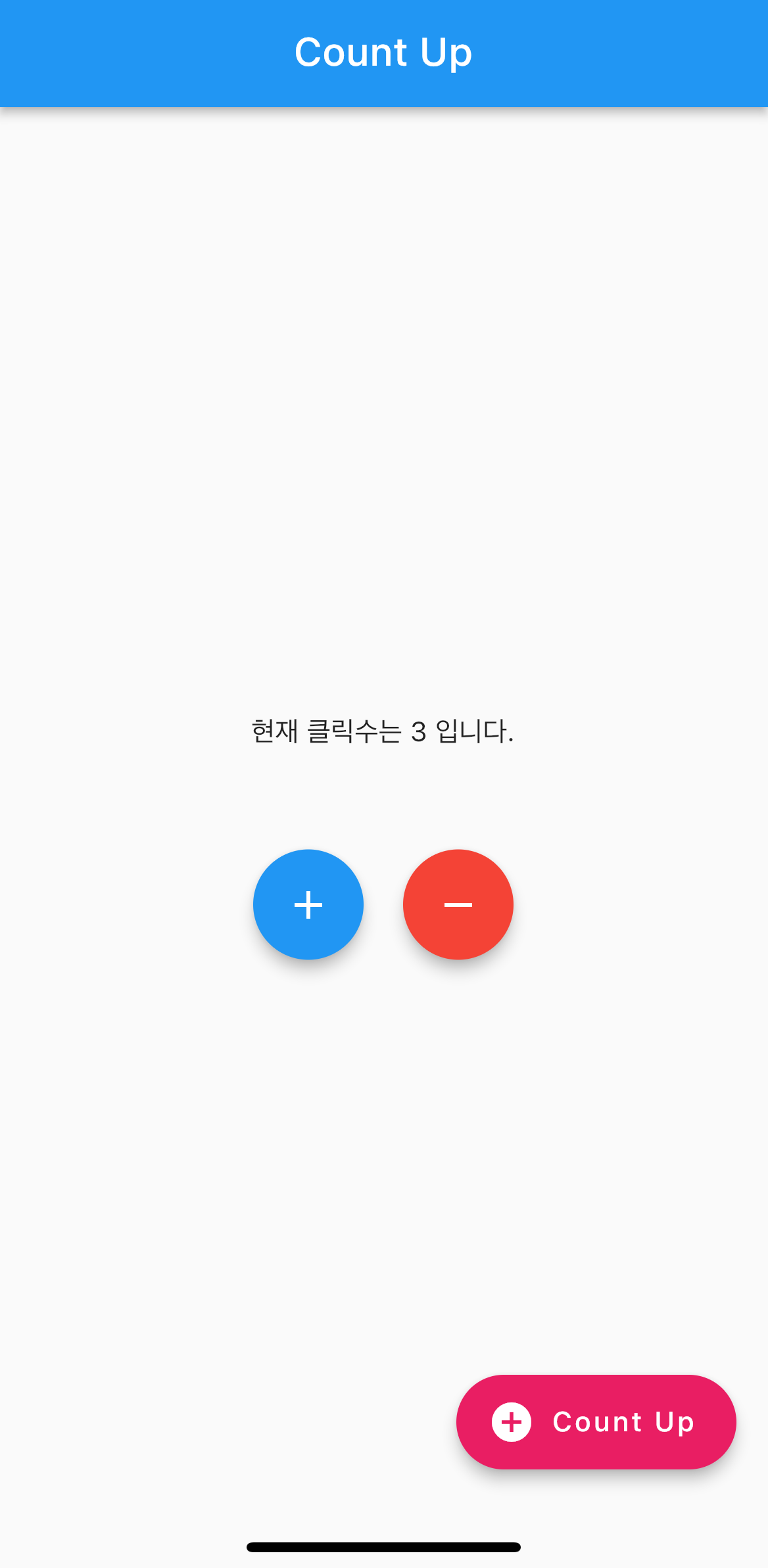
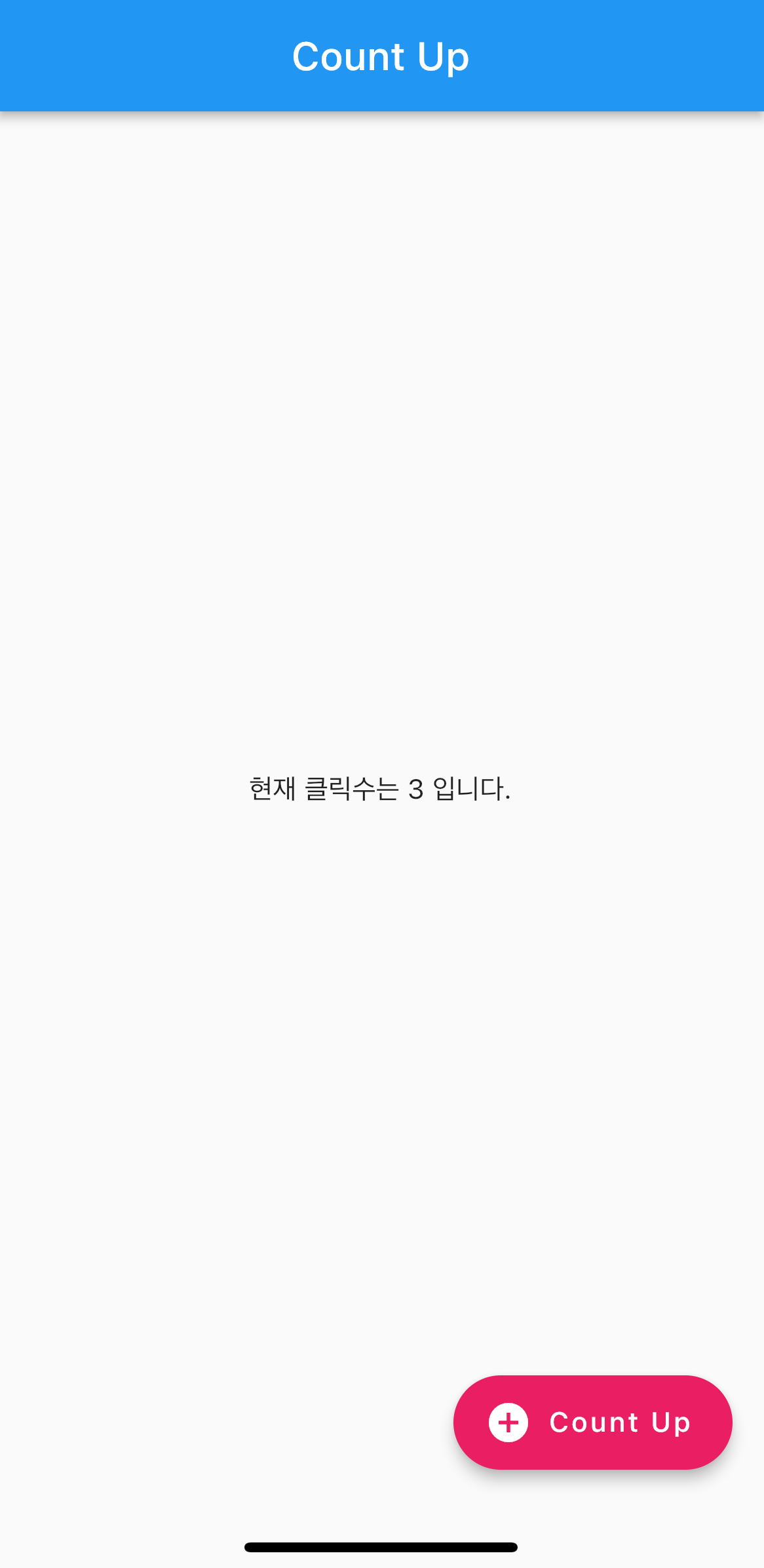
4) 화면 확인

body : FloatingActionButton
1) body에 FloatingActionButton (+),(-) 추가
body 안에 있는 플로팅 버튼은 body 안에 있음으로, 화면 위에 고정으로 떠있는 것이 아님!!
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
FloatingActionButton(
onPressed: () {
// ---
setState(() {
count++;
});
},
backgroundColor: Colors.blue,
child: const Icon(Icons.add),
),
const SizedBox(
width: 20,
),
FloatingActionButton(
onPressed: () {
// ----------
setState(() {
count--;
});
},
backgroundColor: Colors.red,
child: const Icon(Icons.remove),
),
],
),
2) 저장하고, 화면 확인