| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- dart
- stateful
- ontap
- PushNamed
- textField
- scaffoldmessenger
- Routing
- drawer
- flutter
- button
- ElevatedButton
- AppBar
- switch
- POP
- InputDecoration
- Snackbar
- image
- icon
- vscode
- slider
- AlertDialog
- navigator
- GestureDetector
- figma
- sizedbox
- TextEditingController
- Scaffold
- list
- FloatingActionButton
- Webflow
- Today
- Total
재밌는거🌈
Flutter_12. Package, Gesture, List, Image, Swipe, Button 본문
지난 번 별도 파일로 body를 분리하였다. 이어서 홈화면을 만들어 보겠다.
파일은 img_swipe.dart 에 이어서 작업 할 예정이다.
2023.05.05 - [개발하기] - Flutter_11. Drawer, ListTitle, Navigator, body, class, Stateful
Flutter_11. Drawer, ListTitle, Navigator, body, class, Stateful
오늘은 지난번 포스팅에 이어서 Drawer에 리스트를 만들고 페이지 이동을 시켜보도록 하겠다. 2023.05.04 - [개발하기] - Flutter_10. Drawer, AppBar IconButton Flutter_10. Drawer, AppBar IconButton 오늘은 AppBar에 IconBut
uraon.tistory.com
Packages, Gesture
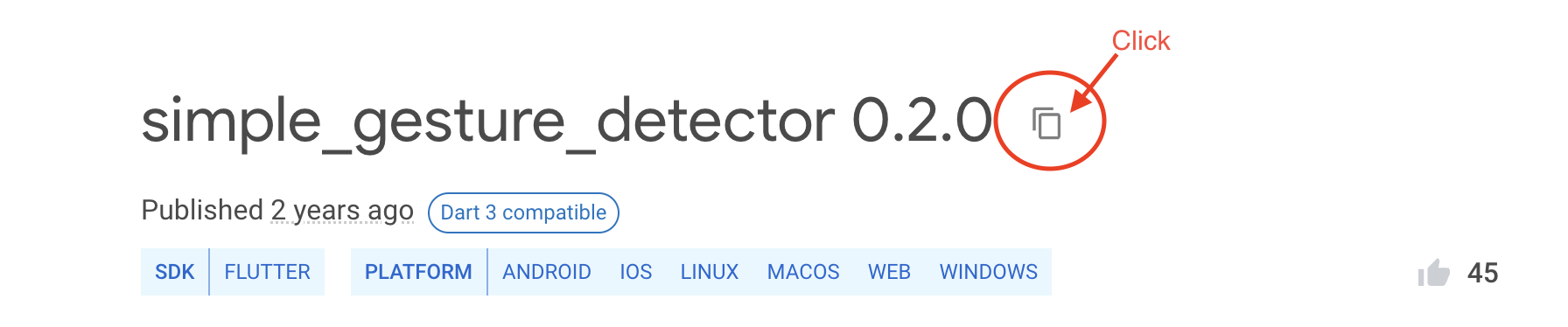
1) pub.dev 에서 gesture 검색
https://pub.dev/packages/simple_gesture_detector
simple_gesture_detector | Flutter Package
Easy to use, reliable and lightweight gesture detector for Flutter apps. Exposes simple API to react to basic gestures.
pub.dev
2) 복사

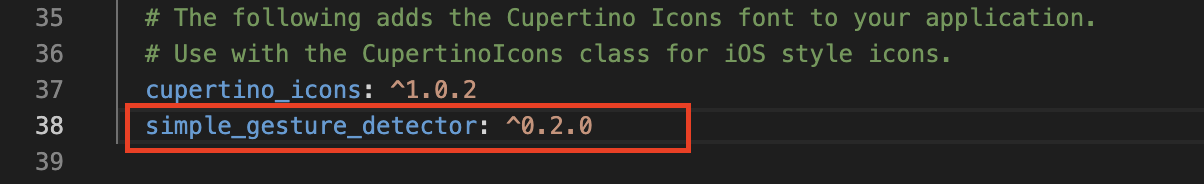
3) pubspec.yaml 파일에 넣고 저장

Image, List, SimpleGestureDetector, Swipe
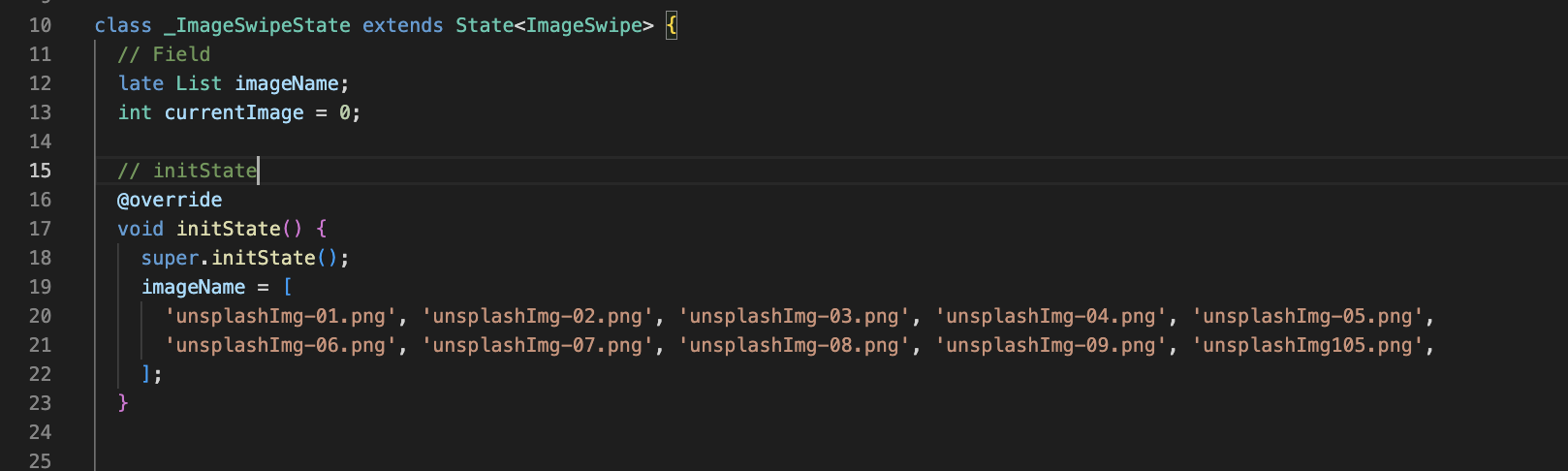
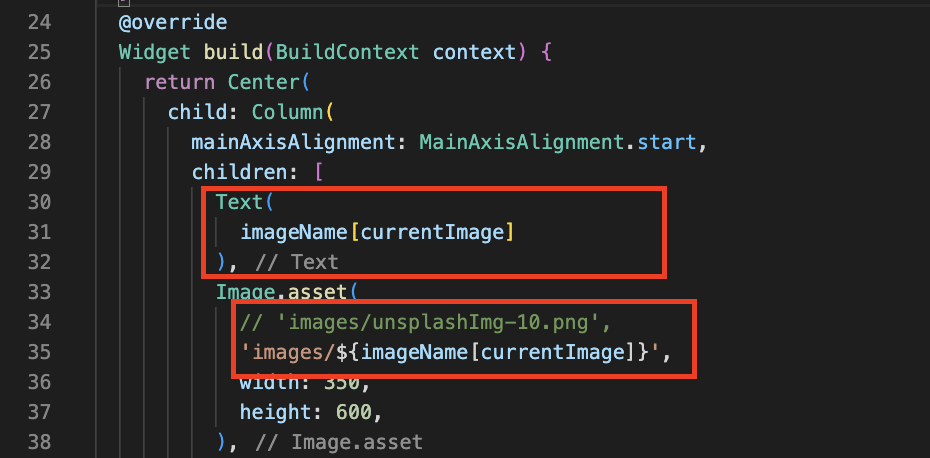
1) 리스트 만들기

2) body에 사용하고 출력 확인

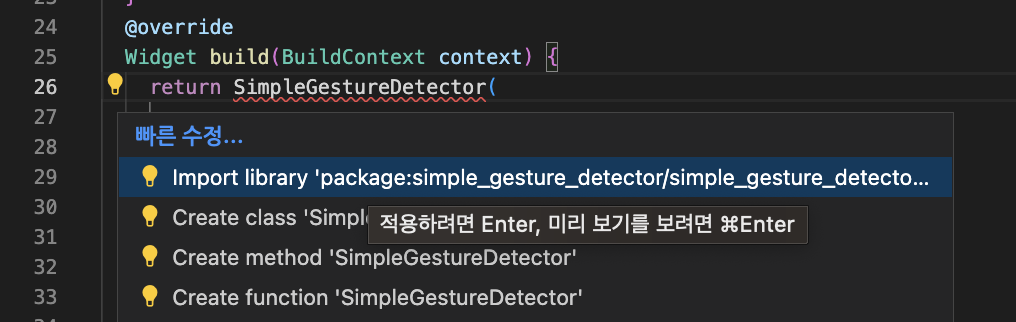
3) SimpleGestureDetector로 Wrap
- Center 클릭하고 전구(💡) 클릭
- Wrap with Widget 선택하고, "SimpleGestureDetector"로 이름 변경
- SimpleGestureDetector에 빨간 줄 뜨면, 전구(💡) 클릭하여 Import Library

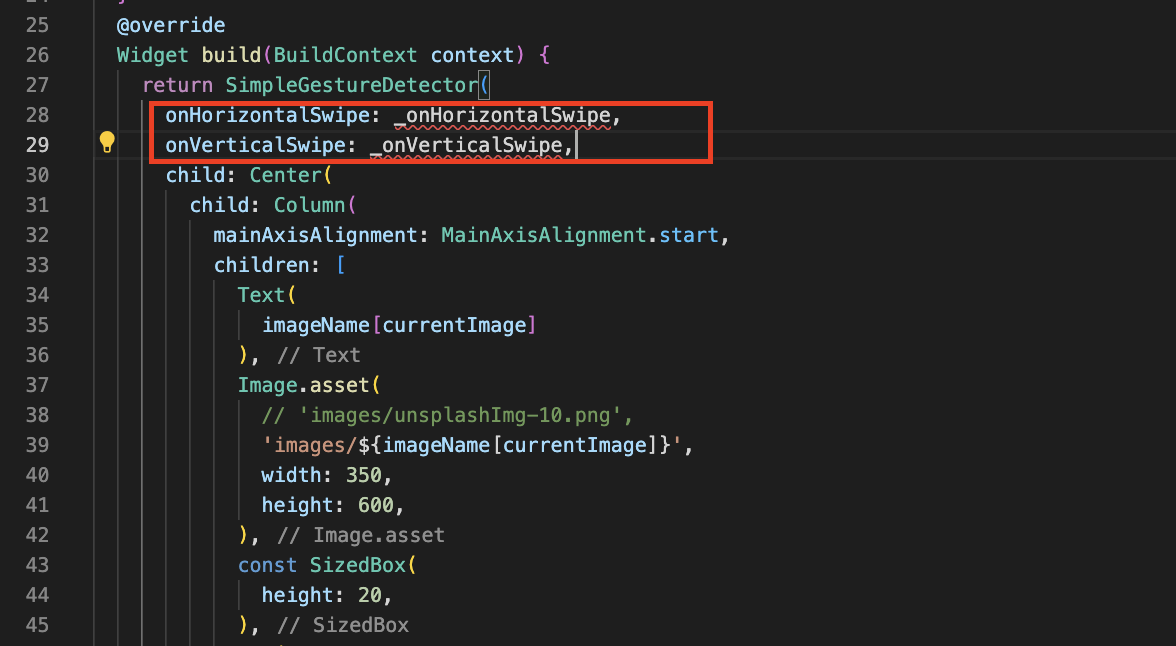
4) onHorizontalSwipe:, onVerticalSwipe: 에 함수 사용

5) 좌우 스와이프 함수 만들기 : _onHorizontalSwipe(SwipeDirection direction)
// --- 좌우 스와이프 Func
_onHorizontalSwipe(SwipeDirection direction){
if(direction == SwipeDirection.left){
setState(() {
currentImage+=1;
if(currentImage >= imageName.length){
currentImage = 0;
}
});
}else{
setState(() {
currentImage-=1;
if(currentImage < 0){
currentImage = imageName.length - 1;
}
});
}
}
6) 위아래 스와이프 함수 만들기 : _onVerticalSwipe(SwipeDirection direction)
// --- 위아래 스와이프 Func
_onVerticalSwipe(SwipeDirection direction){
if(direction == SwipeDirection.up){
setState(() {
currentImage+=1;
if(currentImage >= imageName.length){
currentImage = 0;
}
});
}else{
setState(() {
currentImage-=1;
if(currentImage < 0){
currentImage = imageName.length - 1;
}
});
}
}
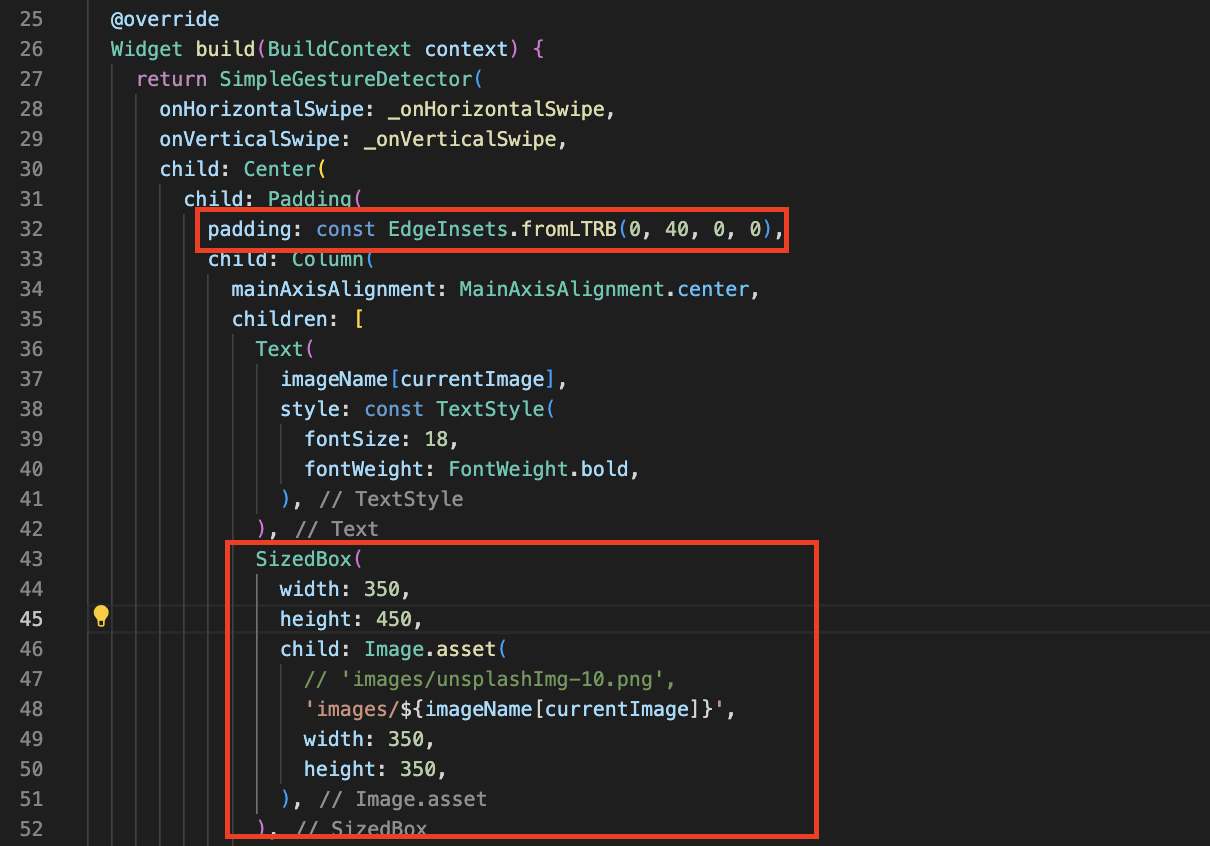
7) 저장하고 화면 확인해보니, 좀 이상해서 padding과 SizedBox로 이미지 담기 추가 진행!

8) 저장하고 화면 확인 및 이미지 스와이프 테스트
Image, List, SimpleGestureDetector, Button
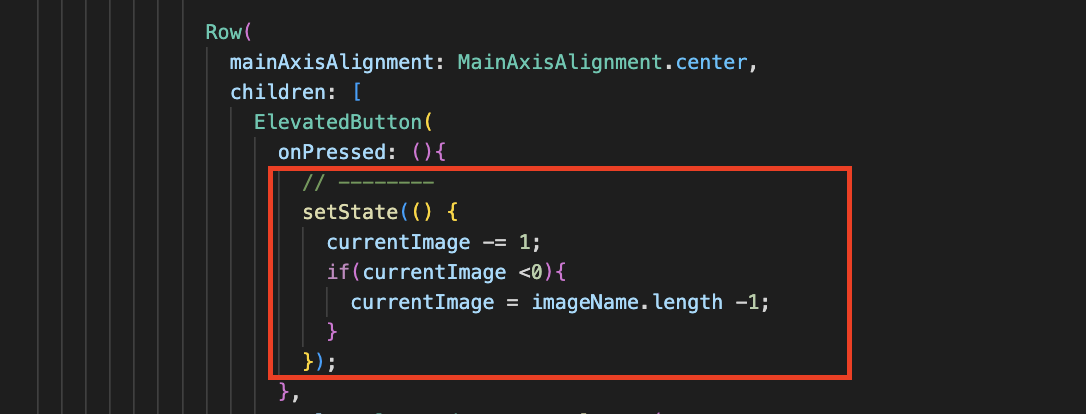
1) 버튼에 setState로 이벤트 : 버튼 [이전으로] 클릭 시 현재 이미지에서 -1

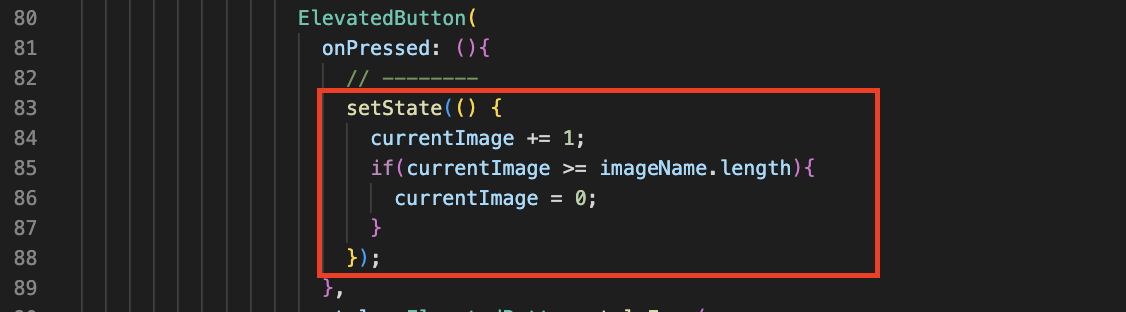
2) 버튼에 setState로 이벤트 : 버튼 [다음으로] 클릭 시 현재 이미지에서 +1

3) 저장하고 화면 확인 및 버튼 클릭 시 이미지 변경 확인
'개발하기 > Flutter Start' 카테고리의 다른 글
| Flutter_14. Model, Class, List, Card, floatingActionButton (0) | 2023.05.08 |
|---|---|
| Flutter_13. Stateful, Switch, setState, Button (0) | 2023.05.06 |
| Flutter_11. Drawer, ListTitle, Navigator, body, class, Stateful (0) | 2023.05.05 |
| Flutter_10. Drawer, ListView, UserAccountsDrawerHeader, AppBar IconButton (0) | 2023.05.04 |
| Flutter_09.Navigator, Push, PushNamed, Pop (0) | 2023.05.03 |